
Bien choisir & utiliser vos visuels sur votre site
22 mars 2022
Parlons peu, parlons bien. Les visuels sur un site internet, que ce soit des photos, des illustrations, des éléments graphiques, des pictogrammes… ont une place plus qu’importante car c’est eux qui font en sorte de rendre tout cela plus vivant !
Lorsque l’on visite un site internet, l’aspect expérience est très très important évidemment, mais l’aspect visuel l’est tout autant. C’est pourquoi il est important de bien penser ses visuels et surtout de bien les choisir pour les mettre à la bonne taille !
Suite à de nombreuses questions à ce sujet, voilà quelques tips pour bien utiliser vos visuels sur votre site internet :
 PRÉPARER & CHOISIR VOS VISUELS
PRÉPARER & CHOISIR VOS VISUELS
Ça peut paraître bateau, mais avant de vous lancer directement sur votre site, prenez le temps de préparer vos visuels, de faire votre sélection, voir quelles images ou illustrations correspondront le mieux à votre univers et qui vous êtes, de façon à ne pas vous éparpiller lorsque vous intégrez toutes vos images sur votre site ou d’envoyer le tout à votre webmaster. C’est une étape qui permet de vous poser et de bien choisir des visuels cohérents avec votre marque ou vos services, afin qu’il y est une harmonie sur votre site. À titre d’exemple, si vous choisissez des photos dans les tons assez chauds avec un fort contraste, essayez de plus ou moins toutes les choisir dans cet esprit afin d’apporter une cohérence visuelle globale sur votre site. Attention à bien les choisir en bonne qualité et ne pas avoir de pixels !
 PENSER À LES REDIMENSIONNER
PENSER À LES REDIMENSIONNER
Une fois que vous avez choisi vos visuels, c’est parti ! Il faut maintenant savoir où vous allez les mettre… Et parfois certains visuels, en fonction de leur format, ne sont pas adaptés ! C’est pourquoi il faut passer par l’étape de redimension de vos images.
Par exemple pour un slider on prendra plus un format paysage d’environ 1500 pixels par 1000 pixels, dans l’idéal il faudrait choisir une image en paysage de base pour ensuite la redimensionner, mais vous pouvez tout à fait choisir une image en portrait en la recadrant correctement ! Il faudra juste veiller à ce que le visuel reste lisible, en bonne qualité et à la bonne taille par rapport à votre contenu sur votre site.
 FAIRE ATTENTION AU POIDS DE VOS IMAGES
FAIRE ATTENTION AU POIDS DE VOS IMAGES
Le nerf de la guerre clairement : les images trop lourdes. Il faut savoir qu’une image trop lourde aura un impact directement sur votre référencement puisque si tous les visuels de votre site sont lourds, ils ralentissent votre site et la rapidité de votre site est un critère important pour Google pour le référencement.
Dans l’idéal, on fait en sorte que nos images ne dépassent pas 300ko. Pour se faire vous pouvez passer par Photoshop en exportant vos visuels pour le web pour les plus aguerris, pour les autres vous avez de nombreux sites sur lesquels vous pouvez compresser vos images pour réduire leur poids en ligne et quelques clics, vous avez par exemple CE SITE qui pourra vous être utile !
Attention également à privilégier le format JPG au format PNG. Le format PNG sera uniquement utilisé dans le cas où vous souhaitez que vos images soient sans fond. Si ce n’est pas le cas, on choisira le JPG.
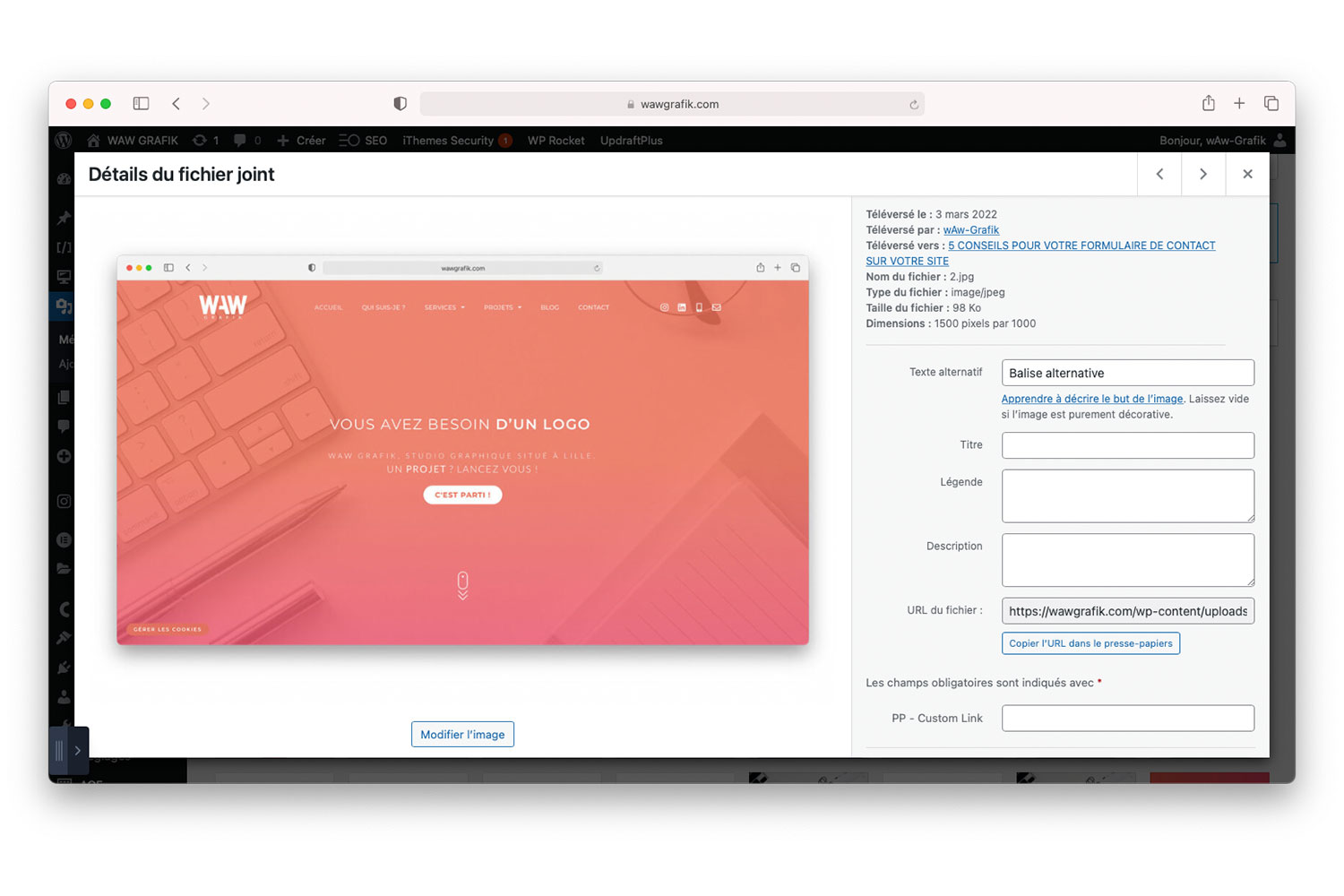
 LES BALISES ALTERNATIVE SUR VOTRE SITE
LES BALISES ALTERNATIVE SUR VOTRE SITE
Autre détail que l’on oublie parfois, ce sont les balises alternatives. Le principe est simple, lorsque vous mettez une image sur votre site, vous avez normalement la possibilité de la décrire, de mettre un titre, et de mettre une balise alternative ! En 2-3 mots il faut juste décrire votre photo, le but est de décrire ce que votre image représente brièvement.
Les balises alternatives sont utiles dans le cas où votre visuel ne charge pas pour X ou Y raison, ce petit texte apparaîtra. Elle est également utile pour votre référencement car Google comprendra mieux l’objet de votre image. Et enfin pour les personnes non voyantes, en mettant une balise alternative sur votre visuel, cela permettra aux personnes non voyantes équipées d’outils spécialisés de “lire” votre image et donc savoir de quoi il retourne.
 LES IMAGES LIBRES DE DROITS
LES IMAGES LIBRES DE DROITS
Dernier point, mais pas des moindres, les droits de vos images ! Lorsque vous utilisez des images, il est impératif que celles-ci soient libres de droit… Vous pouvez par exemple vous rendre sur des banques d’images gratuites et libres de droit comme Unsplash ou Pexels. Et si possible de citer votre source pour cette image !
Si vos visuels sont réalisés par un.e photographe, un.e graphiste ou un.e illustrateur.trice, pensez à le préciser également soit en dessous de la photo, soit dans vos mentions légales ! Petit tips en plus, mettez un lien vers son site, cela lui offre de la visibilité mais à vous aussi en faisant du lien vers vos deux sites… Pas mal non ?
ET MAINTENANT… ACTION RÉACTION !
Vous avez désormais toutes les clés en main pour avoir de beau visuel sur votre site pour les intégrer vous-mêmes ou faire appel à un.e webmaster de compet’ !
À savoir que chez WAW GRAFIK, on s’occupe de tout, vous m’envoyez toute votre sélection de visuels, et je me charge du reste. Redimension, recadrage, balise alternative, poids de l’image… C’est bibi qui s’en occupe !
Alors si vous avez un projet de site web, que ce soit vitrine, e-commerce, une plateforme de formation ou encore un espace membre, contactez-moi dès maintenant pour en discuter ! Vous pouvez réserver directement le CALL GRAFIK, un appel découverte de 30 minutes au téléphone gratuit et sans engagement pour faire connaissance, parler de vous, de votre projet et trouver LA solution pour faire décoller et digitaliser votre business.
Pour réserver votre appel, c’est ICI que ça se passe !
Tu as un projet ? Parlons-en.

Consulting stratégique offert • 30 minutes
Consulting stratégique offert
30 minutes
Un échange pour faire le point sur ta situation, clarifier tes besoins et identifier la solution la plus adaptée à ton projet.
Le but ? Que tu repartes avec une vision claire, des pistes concrètes et des premières actions à mettre en place, qu’on travaille ensemble ou non.
Sans pression, sans obligation, sans engagement après.
Places limitées chaque MOIS


 PRÉPARER & CHOISIR VOS VISUELS
PRÉPARER & CHOISIR VOS VISUELS PENSER À LES REDIMENSIONNER
PENSER À LES REDIMENSIONNER FAIRE ATTENTION AU POIDS DE VOS IMAGES
FAIRE ATTENTION AU POIDS DE VOS IMAGES LES BALISES ALTERNATIVE SUR VOTRE SITE
LES BALISES ALTERNATIVE SUR VOTRE SITE LES IMAGES LIBRES DE DROITS
LES IMAGES LIBRES DE DROITS

