Les 10 tendances du webdesign
23 avril 2021
Elles changent d’année en année, elles évoluent… Les tendances du webdesign !
Alors bien sûr ce n’est pas une obligation de les suivre à la lettre, c’est certain. Mais cela peut tout de même être intéressant afin d’avoir un site plus percutant.
Alors pour vous aider à y voir plus clair dans ces nouvelles tendances et comme tout le monde n’est pas webdesigner freelance ou graphiste freelance, je vous ai fait une sélection des 10 dernières tendances du webdesign les plus vues !
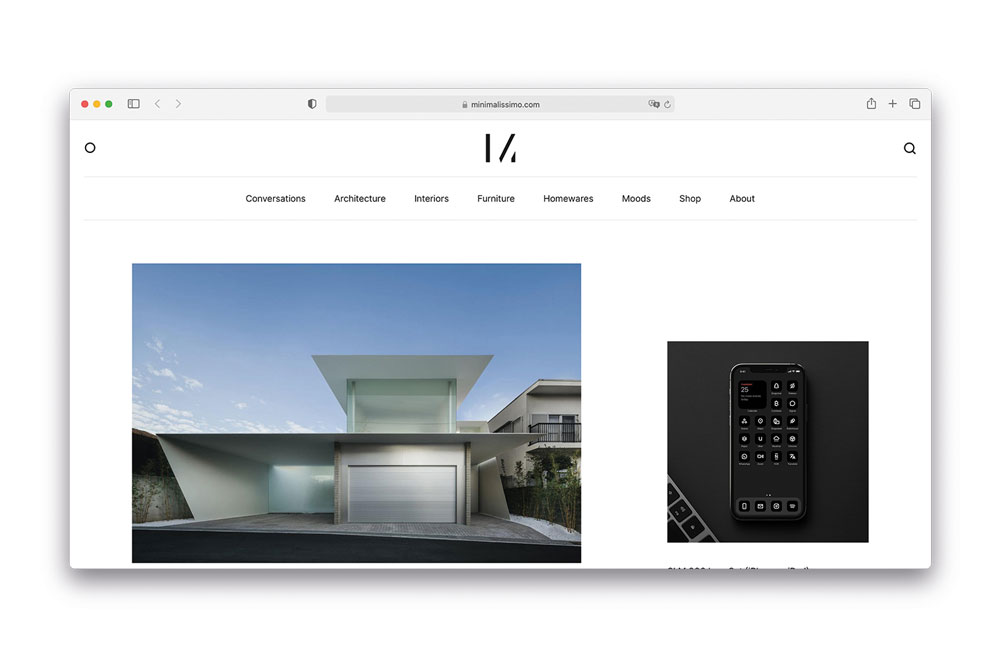
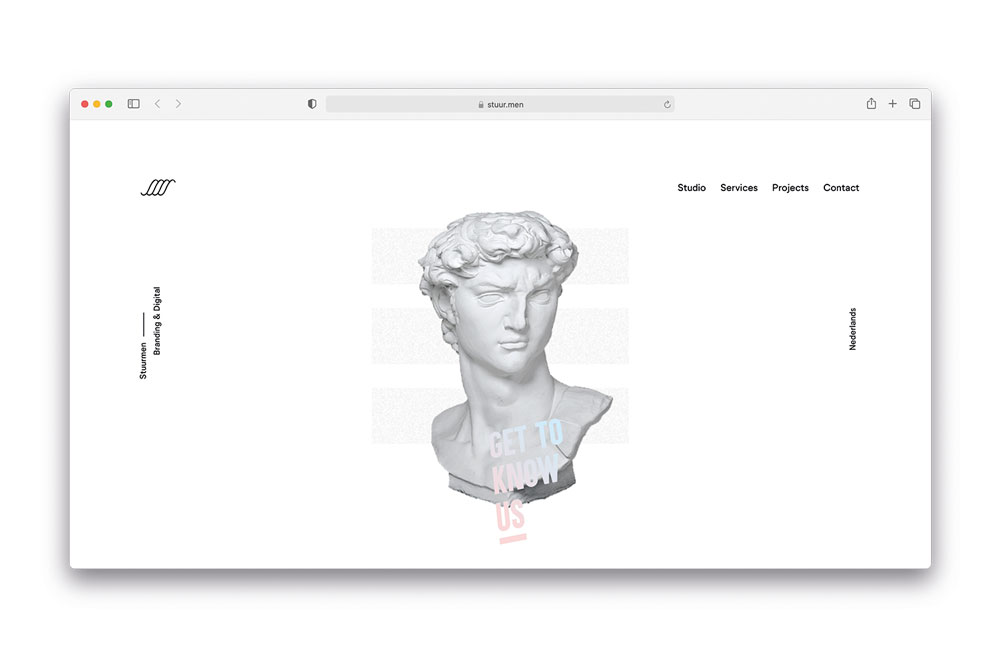
1 – LE MINIMALISME
Ce n’est pas une grande nouveauté en soi, mais il se veut de plus en plus présent dans les design de site. Par sa sobriété et son élégance, le minimalisme donne un côté luxe et classe indéniable.
Bye bye tous les éléments imposant, on veut du petit, du discret, de l’épurer, tout en gardant un design travaillé. On peut croire que le design minimaliste ne nécessite pas de travail et pourtant c’est là toute la complexité de la chose !
Less is more comme on dit.
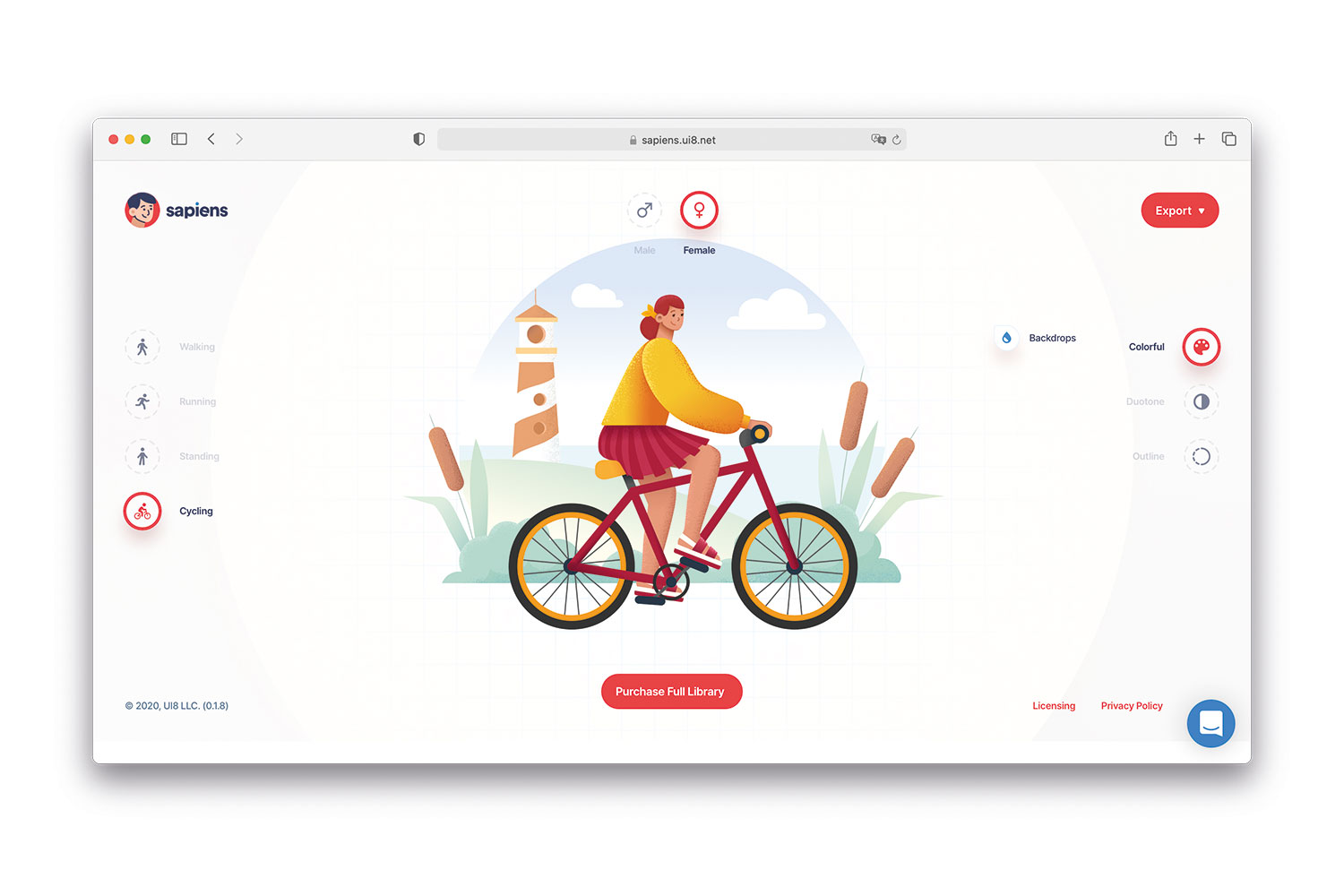
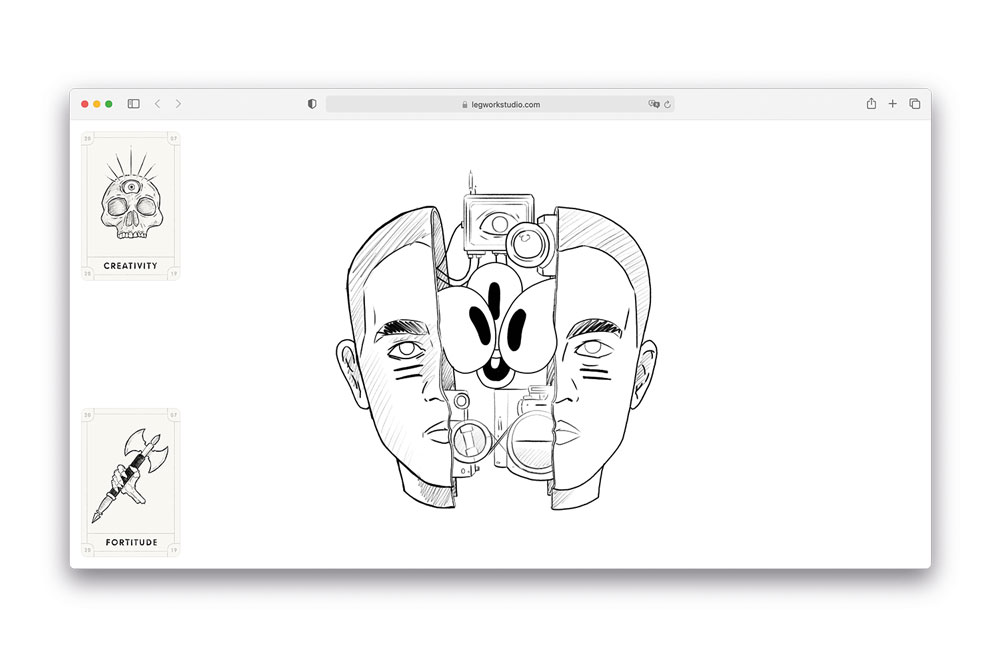
2 – LES ILLUSTRATIONS
Elles ont le vent en poupe ces derniers temps, les illustrations ! De plus en plus de site les utilisent, certains les animent également.
Bon nombre de pioches sur des banques d’images, d’autres passent par des illustrateurs pour avoir une création vraiment personnalisée.
L’avantage des illustrations, c’est qu’elles mettent en avant le côté créatif, en donnant un style unique au site internet. Elles peuvent être utilisées avec une animation à côté de certains textes pour les illustrer justement, ou en background pour donner un effet de mouvement au scroll.
3 – LES MICROS INTERACTION
Hein ? C’est quoi ça encore ? Les micro-interactions, ce sont des petites animations très subtiles qui sont mises sur certains éléments. Par exemple un texte qui bouge, une animation au survol d’un bouton. En soi, ce sont des petites animations légères qui surviennent généralement lorsque l’utilisateur interagit avec un élément du site.
Mais ça sert à quoi ? Tout simplement à donner plus de vie à votre site ! Si vous partez sur un site très simple sans trop d’éléments, ajouter des micros interactions est un bon compromis pour rendre votre site plus dynamique et attirer l’œil des internautes lors de la navigation.
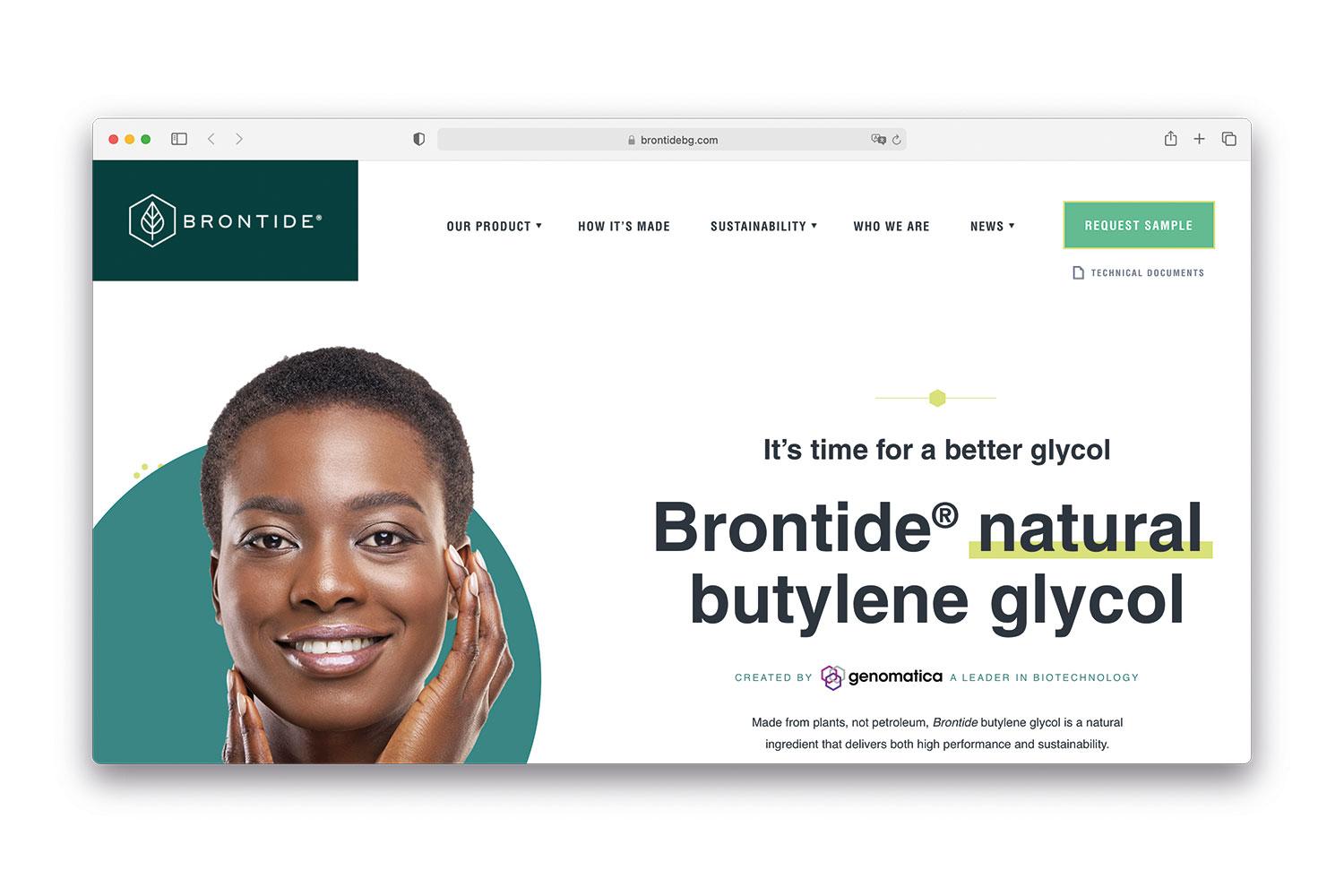
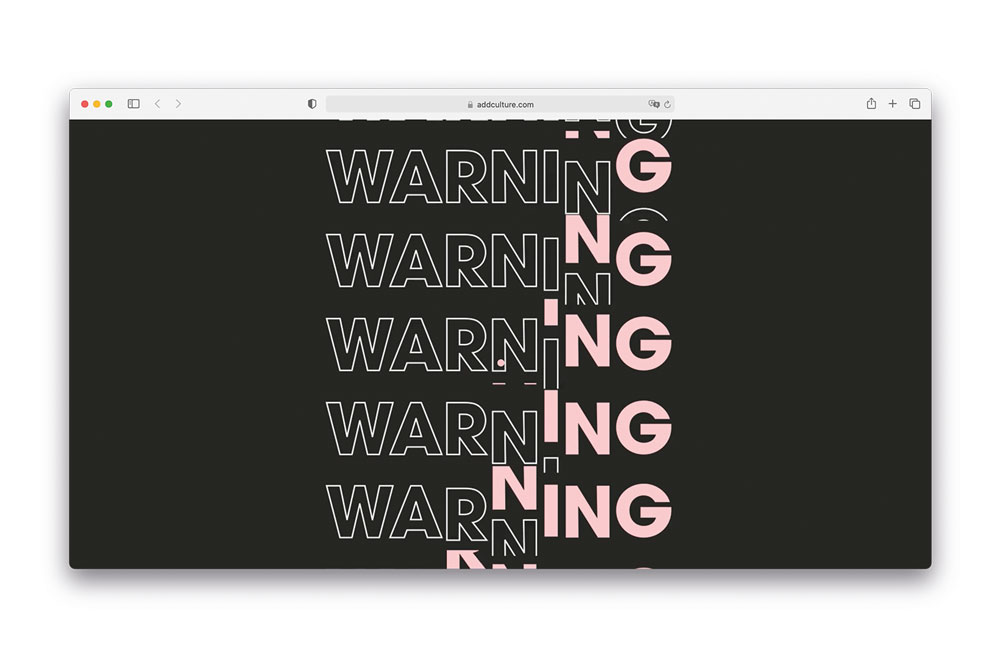
4 – DES TYPO IMPOSANTES & ELEGANTE
Du gros, de l’imposant, mais avec classe s’il vous plaît ! Vous avez dû le remarquer, mais cette tendance ne s’applique pas juste au webdesign d’ailleurs. On retrouve désormais de nombreuses pubs, avec un fond très simple, et un texte très gros et impactant.
Cette nouvelle tendance se marie très bien avec le côté épuré et minimaliste. Il est important cependant de choisir une typo qui se mariera bien avec votre identité visuelle et le design de votre site pour garder une cohérence graphique. Ce genre de tendances est préférable sur des titres ou textes vraiment très courts, car à moins de ne vraiment pas bien voir, lire un paragraphe en méga zoom sur un site n’est pas ce qu’il y a de plus agréable !
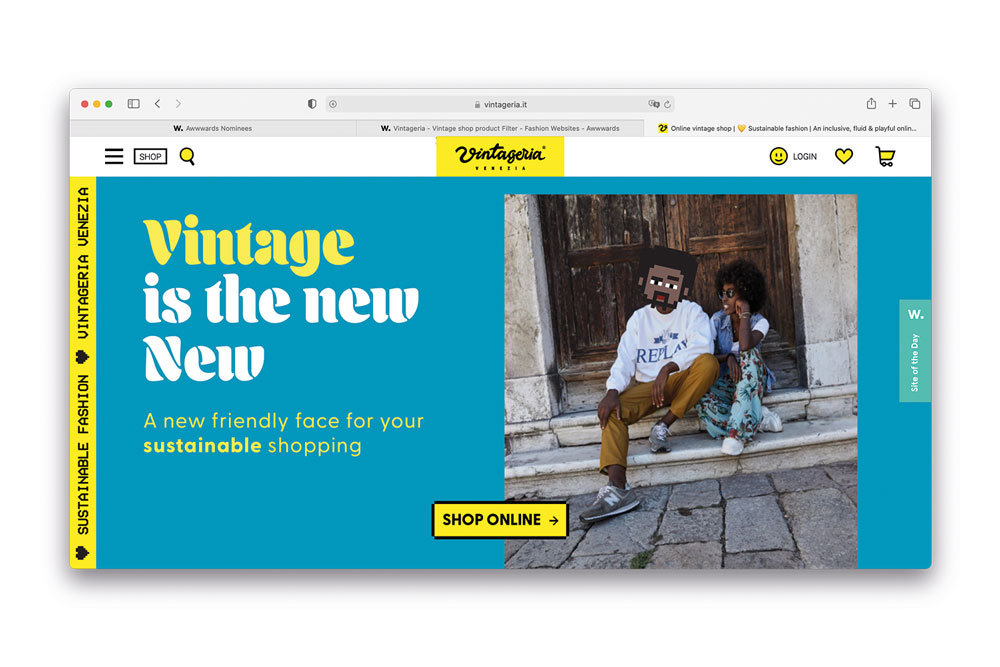
5 – AMBIANCE ANNÉES 90
Tout comme le vintage est tendance niveau vestimentaire, cela s’applique également au webdesign ! Les couleurs très pétantes, des formes simples, un design effet pixellisé… C’est limite à nous replonger de l’univers assez vieillot de Windows !
Le rétro design comme on l’appelle, ne s’applique pas sur n’importe quel site, vous vous en douter. Si vous souhaitez utiliser cette tendance, il faudra veiller à avoir un univers qui colle avec ce style, sous peine de faire un gros flop !
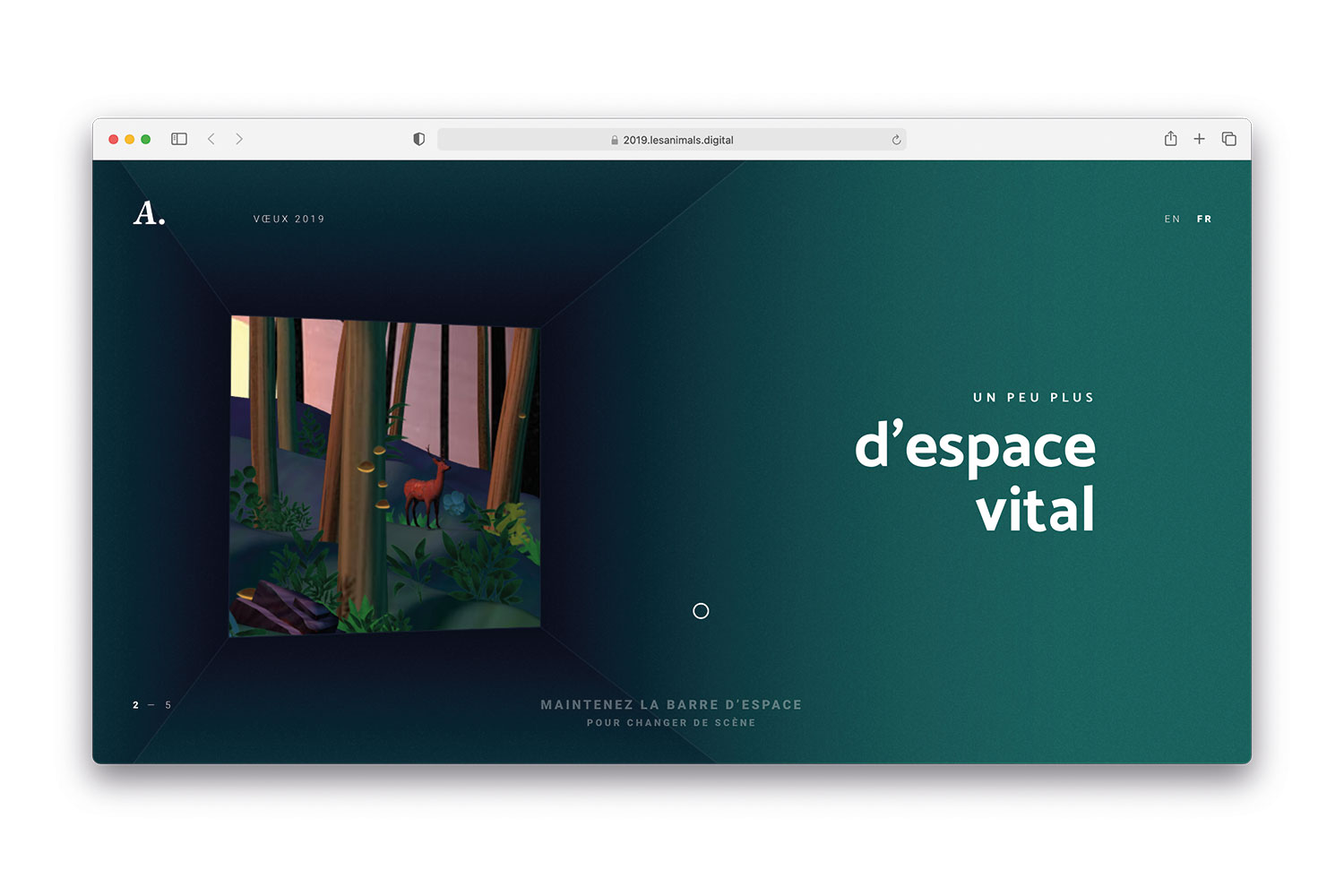
6 – 3D & IMMERSION
A l’heure ou la réalité augmentée s’installe partout, et où les logiciels de 3D sont de plus en plus utilisés, la tendance de la 3D monte en flèche !
Cela donne une sensation de profondeur, et d’immersion dans le produit ou dans le visuel.
Cette tendance peut aussi bien être utilisée pour un produit qu’un visuel, grâce à une vidéo par exemple en arrivant directement sur le site. Ce qui plonge directement votre utilisateur dans votre univers grâce à un visuel impactant d’entrée de jeu.
C’est une tendance qui attire visuellement, ce qui fait que vos prospects auront davantage envie de rester sur votre site pour découvrir le reste.
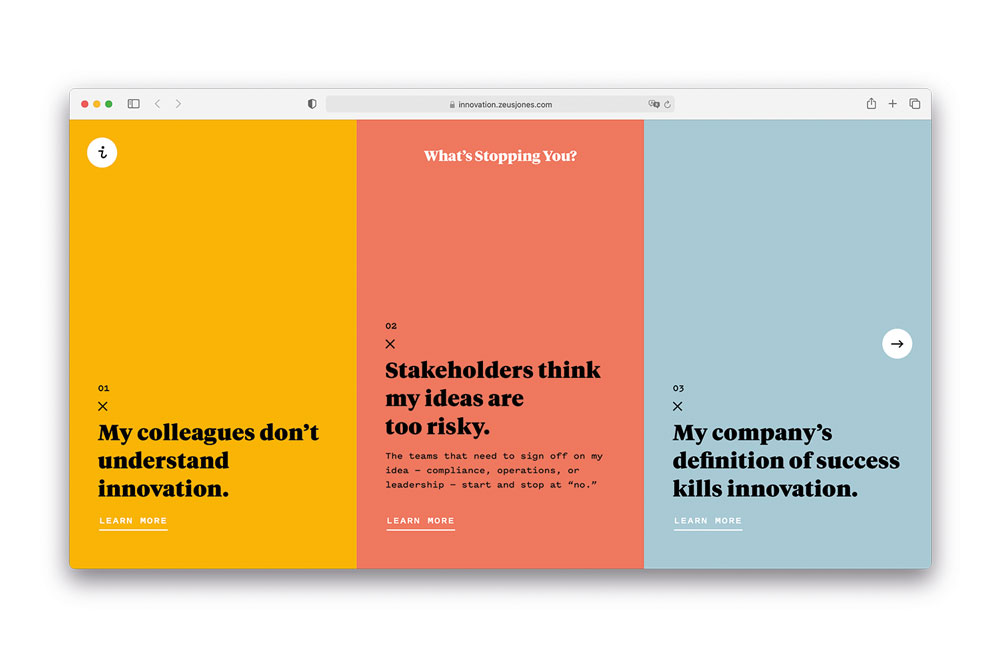
7 – COLOR BLOCK
De la couleur, en veux tu en voilà !
Les couleurs pep’s, pétantes, les dégradés… cela apportent de la vitalité et du dynamisme sur votre site. Il faut bien évidemment veiller à respecter votre charte graphique, car si vous n’avez pas de couleurs pétantes dans votre charte, il n’y aura pas trop d’intérêt à en mettre sur votre site.
Pour les personnes souhaitant les utiliser, jouer sur des aplats de couleurs, des vidéos de couleurs qui bougent, des titres mis en couleurs. De quoi donner la pêche et égailler toute personne qui viendrait sur votre site web.
8 – UN DESIGN AÉRÉ
Cette tendance rejoint celle du minimalisme… mais ce n’est pas tout à fait la même chose.
Ici on parlera plus de grands espaces blanc, pour créer du vide. Le minimalisme jouant sur le côté épuré, le design aéré peut s’imbriquer dedans.
Mais on peut très bien avoir un design plus imposant et lourd et mettre beaucoup d’espace pour un confort de lecture déjà, car des éléments aérés vont permettre de mieux rendre en visibilité. Et mettre du vide et des espaces va aussi vous permettre de jouer sur du design déstructuré qui est très tendance également !
9 – LE DO IT YOURSELF
On en parle de plus en plus, le DO IT YOURSELF. Pour cette tendance, je ne parle pas de faire votre site vous-mêmes, mais plutôt d’inclure des éléments qui donnent l’impression que c’est fait “à la main”. Cela peut être une typographie style manuscrite, des illustrations comme détaillées précédemment… Tout type d’éléments qui font penser à quelque chose de manuel en soi.
Attention encore une fois à bien utiliser cette tendance ! Elle sera parfaite pour des personnes travaillant dans la restauration, la couture, la poterie par exemple, et conviendra nettement moins à une entreprise de management par exemple.
Tout est une question de cohérence graphique avec votre identité visuelle et votre secteur d’activité !
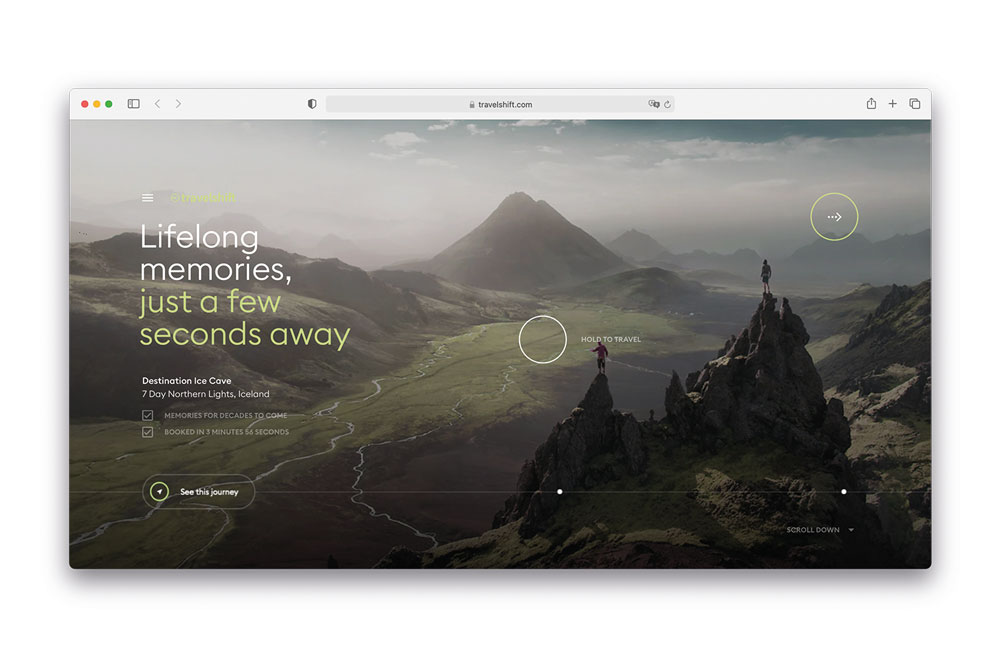
10 – BEAU VISUELS
C’est sur cette dernière tendance que l’on finira : des visuels qui en mettent plein la vue !
Outre le fait de faire attention à la taille de vos images, il est tout de même important de proposer des visuels de qualité. Ce sont eux qui captent l’attention de vos visiteurs, et qui vous font gagner en crédibilité.
Si vous arrivez sur un site avec plein d’images pixels ou une vidéo de mauvaise qualité ce n’est pas très attrayant n’est ce pas ?
Alors faites des recherches et mettez en avant des visuels impactant, que ce soit des images ou de la vidéo !
Et voilàààààà ! Cette liste des tendances du webdesign est bien sûr non exhaustive, car si je m’arrête à chaque tendance, cet article serait interminable…
Alors si vous êtes l’heureux propriétaire d’un site, c’est à vous de jouer ! Et si vous souhaitez un coup de main dans cette aventure, le COACHING WAW est fait pour vous : un accompagnement sur-mesure, des conseils personnalisés pour rendre votre site plus percutant, tout en optimisant votre SEO. En prime : un ebook “POUR UN SITE QUI FAIT WAW !” offert… Que demander de plus ?
N’hésitez pas à me contacter pour discuter de vos projets de création digitale et web, je me ferais un plaisir d’échanger avec vous pour trouver LA solution qui vous convient !

ta checklist
offerte
Une liste d’éléments indispensables à mettre en place sur ton site de toute urgence !
Tu as Une idée ? des doutes ? Un projet ?
Tu as besoin de renseignements pour ton projet ou tout simplement d’échanger pour y voir plus clair ?
Contacte-moi pour qu’on fasse connaissance & qu’on trouve ensemble la solution adaptée pour développer ton business !