5 CONSEILS POUR VOTRE FORMULAIRE DE CONTACT SUR VOTRE SITE
3 mars 2022
Le fameux formulaire de contact ! Pour certains, il est caché tout au fond du site et est très peu sollicité. Pour d’autres, c’est un harcèlement perpétuel avec des demandes en continu ou alors rempli de spam en tout genre d’une énième agence qui souhaite vous démarcher pour augmenter les liens sur votre site où vous promettant la première page sur Google.
Il est trop souvent délaissé sur un site internet, certes, parfois il est bien esthétiquement parlant, mais tellement peu mis en avant voir trop simple… De ce fait, on va voir en 5 conseils comment le rendre plus attrayant et comment bien le mettre en avant !
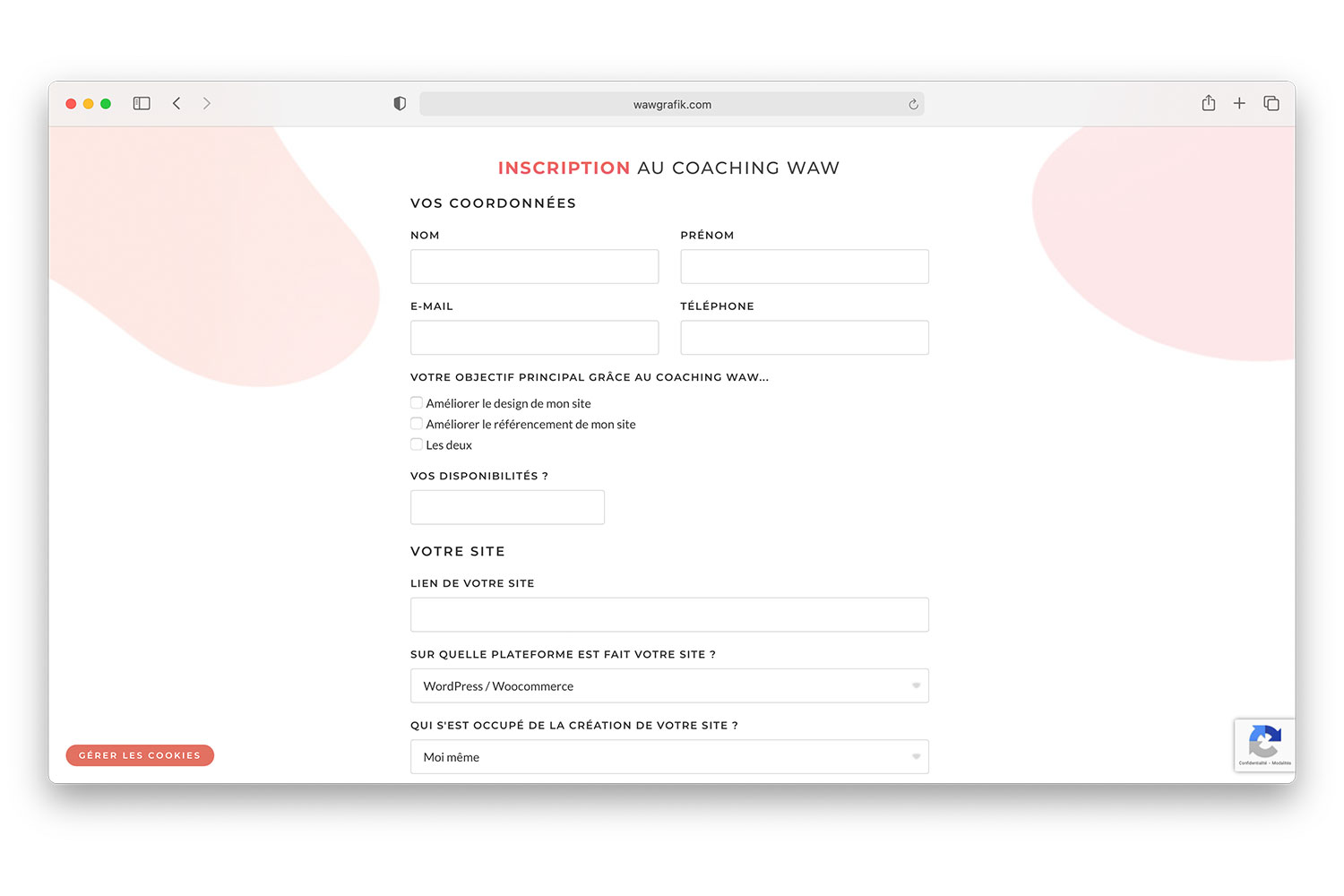
METTRE LES CHAMPS DONT VOUS AVEZ BESOIN
L’idée d’un formulaire de contact est de vous apporter des informations, de ce fait, si vous vous contenter des champs que l’on voit partout à savoir “Nom, prénom, email, téléphone, message”, vous n’aurez donc que ces informations, et c’est tout. En général on se retrouve avec un message bateau et qui ne nous apporte pas beaucoup d’infos sur un éventuel futur client.
C’est pourquoi il est important de définir les champs qu’il vous faut. Si votre formulaire de contact a pour but de réunir des infos pour pouvoir faire un devis, faites en sorte que les infos nécessaires y soient demandées !
Peur de demander trop de choses ? Laissez le choix à votre potentiel client, soit une prise de contact avec un formulaire standard, soit un petit bouton où il peut être noté “JE VEUX UN DEVIS SUR MESURE” vers un formulaire plus complexe et détaillé. De cette façon, les personnes auront le choix et vous identifierez plus facilement les personnes qui souhaitent du renseignement pour avoir des idées et ceux avec un réel projet en tête.
 LE METTRE EN AVANT & LE RENDRE ACCESSIBLE
LE METTRE EN AVANT & LE RENDRE ACCESSIBLE
Bon nombre de formulaires sont sur la page CONTACT, ce qui semble assez logique évidemment ! Mais si votre objectif est d’être contacté simplement et avoir des demandes, il ne vaut mieux pas attendre indéfiniment que votre page contact soit visitée.
Plusieurs solutions pour ça, par exemple mettre un bouton de manière récurrente en fin de page qui emmène vers la page d’accueil ou qui ouvre un pop-up avec un formulaire de contact pour que celui-ci soit accessible rapidement.
Autre solution, si votre but est absolument de récupérer des infos et d’avoir des demandes de contact, vous pouvez également mettre un formulaire directement en bas de toutes les pages ou sur votre footer (bas de page de votre site). De cette façon votre formulaire de contact est visible directement partout. Attention cependant, car cette solution semble souvent moins esthétique et peut alourdir l’ensemble de votre page et donc casser l’harmonie visuelle.
 LE METTRE AUX NORMES
LE METTRE AUX NORMES
Votre formulaire de contact doit être aux normes ! C’est-à-dire qu’il faut qu’il contienne la mention d’acceptation des RGPD dans un premier temps, de manière à respecter la loi et les données des personnes qui vous contacteront. Pour se faire il faut ajouter une case d’acceptation spécialement conçue pour les RGPD et qui soit reliée à une extension qui supprimera les données de l’utilisateur à sa demande. Ce formulaire de demande de suppression des données de l’utilisateur s’appelle un formulaire d’extraction des données. Vous n’êtes pas sûr de l’avoir ? Contactez votre webmaster, il vous dira si votre site est aux normes ou pas ! Sur la plupart des CMS SaaS (par ICI pour en savoir plus si cette appellation ne vous dit rien) comme Shopify ou Wix, normalement vos formulaires sont aux normes directement.
 LE SÉCURISER
LE SÉCURISER
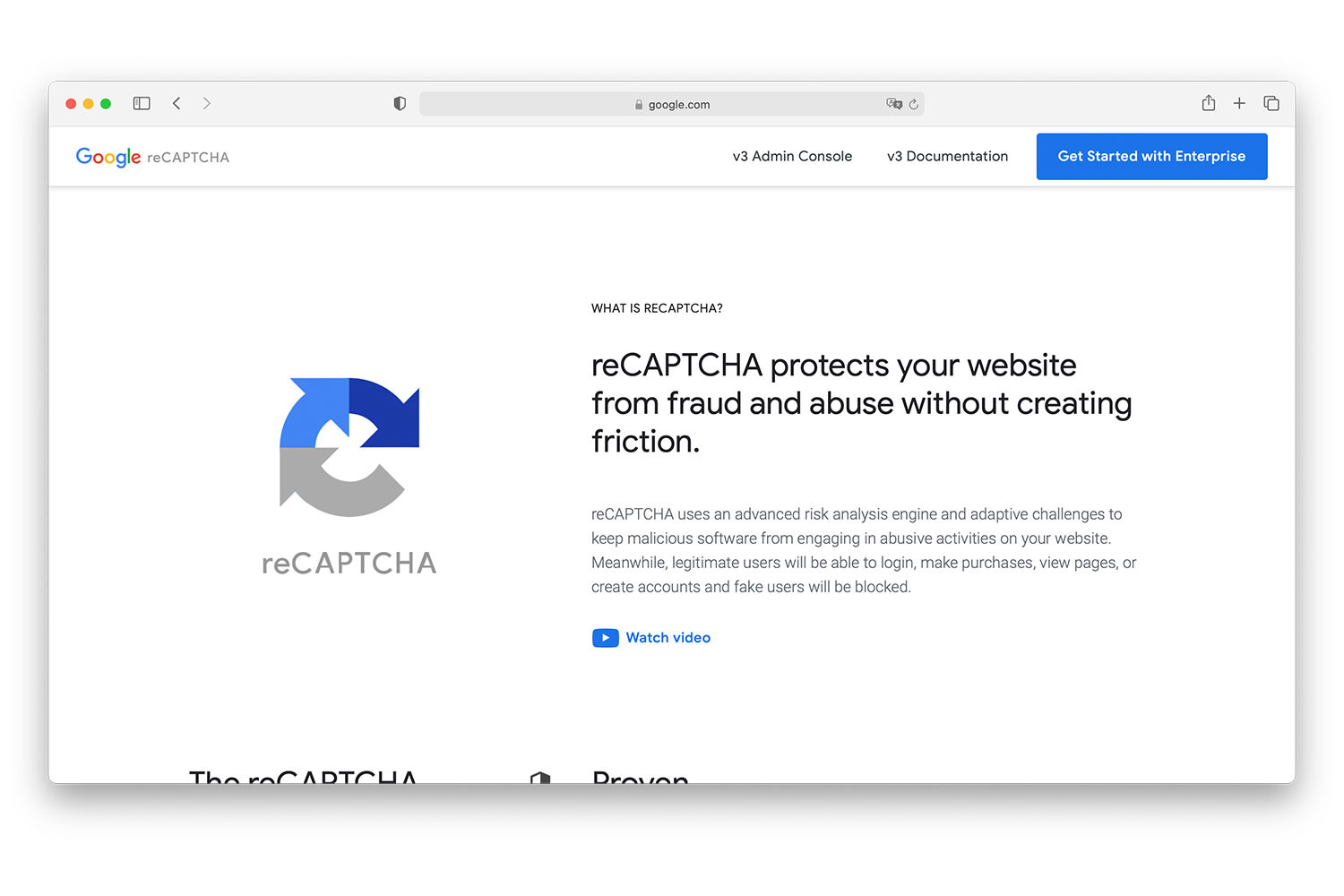
Vous êtes spammées à longueur de temps ? Ou vous recevez des mails assez étranges ? Dans ce cas, c’est que vous n’avez pas mis de reCAPTCHA en place. Le reCAPTCHA c’est le petit badge bleu que vous apercevez sur les sites, ou quand on vous demande si vous n’êtes pas un robot, ou même lorsqu’on vous demande de sélectionner toutes les images où vous voyez un passage piéton.
C’est un système de sécurité qui empêche les robots de vous envoyer des mails ou/et décourage les personnes malveillantes de vous envoyer un mail. En général lorsque vous vous faites spammer à gogo via votre formulaire de contact, c’est que vous n’avez pas de reCAPTCHA et que votre formulaire est utilisé par un robot en mode automatique.
Pour le mettre en place, il faut vous rendre sur le site Google reCAPTCHA, car c’est un outil proposé par Google, et rentrer les clés API sur votre site. Ensuite si tout est ok vous devriez voir apparaître le badge bleu de Google reCAPTCHA ou la case à cocher “Je ne suis pas un robot”.
 POUR FINIR
POUR FINIR
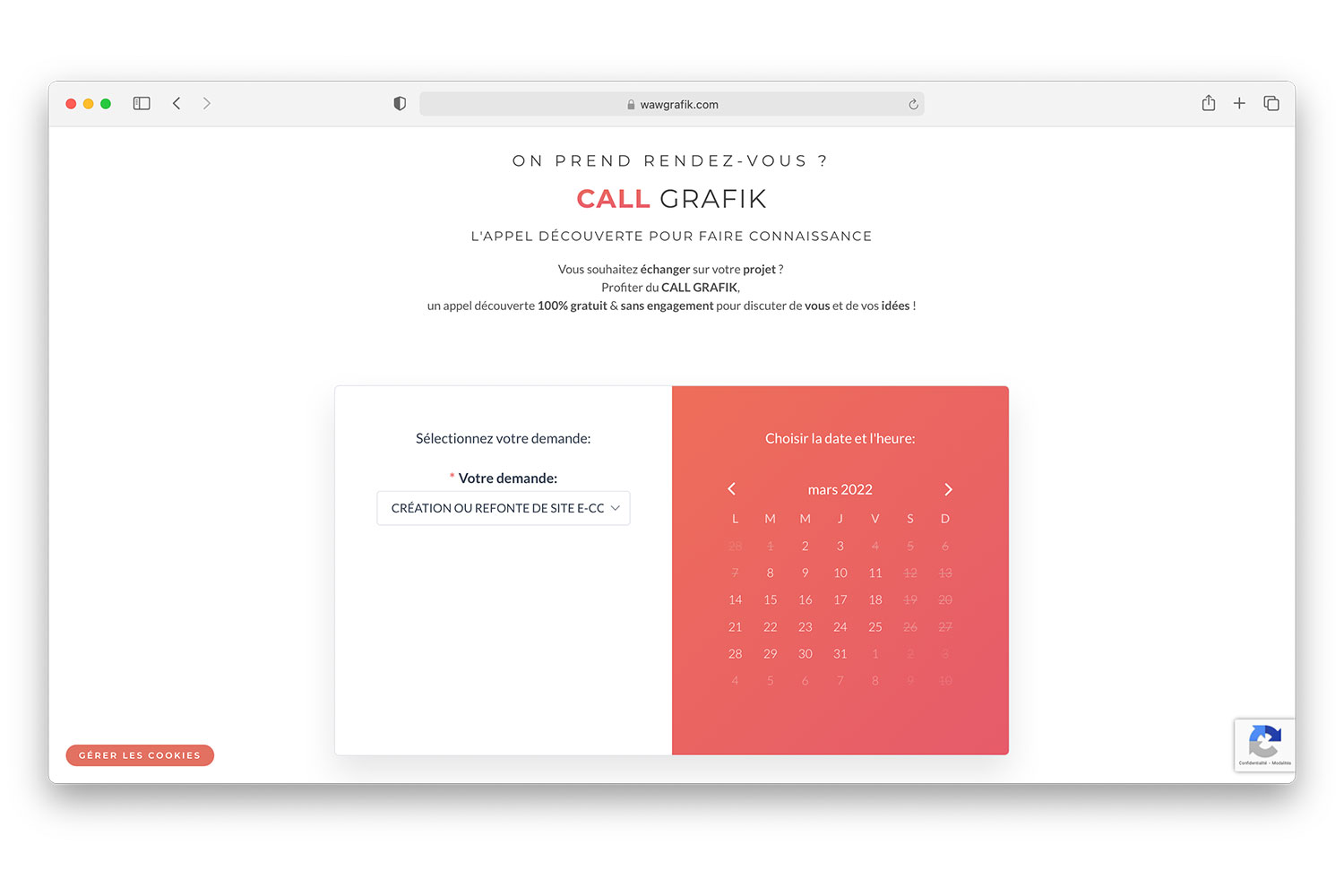
Envie d’avoir un formulaire de contact au top ? Un système de demande de devis stylé ? Ou encore même une fonctionnalité de prise de rendez-vous en ligne ? Parfait ! Vous êtes au bon endroit.
Si vous avez ce type de projet en tête ou plus simplement l’idée d’avoir une présence en ligne grâce à un site vitrine ou un site e-commerce, contactez-moi dès maintenant.
Nous ferons connaissance, échangerons sur votre projet, vos besoins, vos envies, et vous repartirez avec une solution concrète pour digitaliser votre business et améliorer votre visibilité sur le web !

TON AUDIT BUSINESS GRATUIT
BESOIN D'Y VOIR PLUS CLAIR AVANT DE TE LANCER ?
Tout ce que tu as à faire, c’est remplir le formulaire !
De mon côté, une fois les réponses reçues, je reviens vers toi dans les 48h à 72h avec un retour complet et personnalisé (oui c’est moi qui te réponds).
Pour te permettre d’y voir plus clair, et de savoir les prochaines étapes importantes à mettre en place pour développer ton business (sans t’épuiser plus).
Tu as Une idée ? des doutes ? Un projet ?
Tu as besoin de renseignements pour ton projet ou tout simplement d’échanger pour y voir plus clair ?
Contacte-moi pour qu’on fasse connaissance & qu’on trouve ensemble la solution adaptée pour développer ton business !



 LE METTRE EN AVANT & LE RENDRE ACCESSIBLE
LE METTRE EN AVANT & LE RENDRE ACCESSIBLE LE METTRE AUX NORMES
LE METTRE AUX NORMES LE SÉCURISER
LE SÉCURISER POUR FINIR
POUR FINIR